エンジニア向け、当ブログのプロトタイプデザイン
本日は当ブログのデザイン作成方法について解説します。
当ブログのデザインコンセプトを読んでから本記事を読むとより理解できます。
プロトタイプ
コーディング前にプロトタイプデザインを作成します。
プログラマーの場合、コーディングで作成するのが早いこともありますが
デザインツールを扱えることが後々大事になってきますので、学習ついでに触ってみてはいかがでしょうか?
Figma
デザインツールはFigmaを使用しています。

Figmaはオンラインサービスでインストール不要です。
サイトは▶https://www.figma.com/ (opens new window)
Figma自体の使い方は別途記事を作成予定です。
順序
当ブログのデザインコンセプト#スマホメインで書いている通り
スマホを先にデザインしてます。
以下が当ブログの開発順序です。
開発順序
- スマホ版デザインをプロトタイプ
- プロトタイプを元に開発
- 6割出来たらパソコン版デザインをプロトタイプ
- プロトタイプを元に開発
- 6割出来たら残り4割を両方を見ながら開発
- 9割出来たら完成
ポイントは6割出来たら次のフェーズに進んでいます。
スマホ版を最初に10割作ってしまうと、修正が面倒くさいので
程々出来たら次に進むのがおすすめです。
当ブログのプロトタイプ
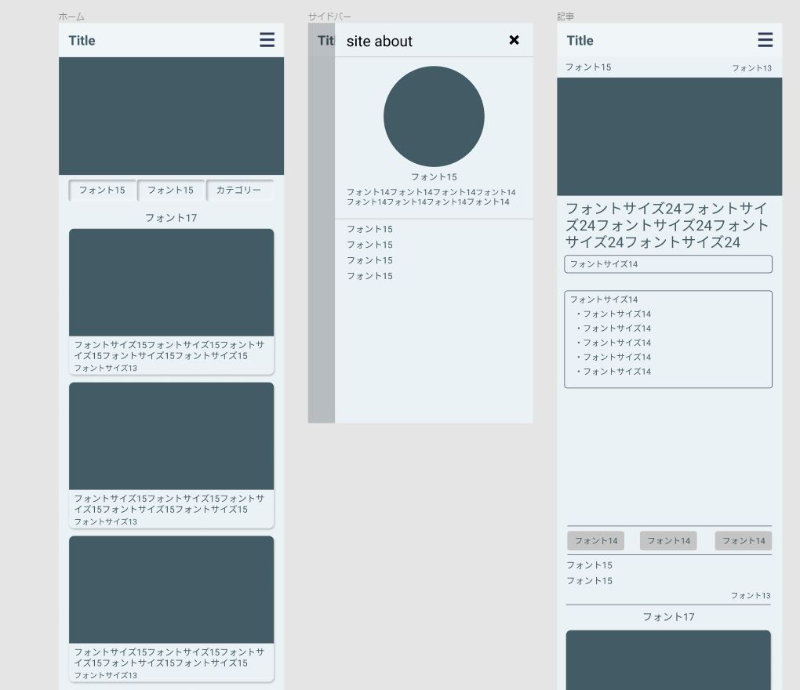
ここからは当ブログのFigmaのスクショを載せます。
スマホ版
最初にホーム画面を作成しています。
大体のイメージなので、位置や大きさはそこまで意識していません。
※社内で開発する場合は、しっかり更新していきましょう笑

ホーム画面が大体できたら
サイドバー画面、記事画面と進めていきます。

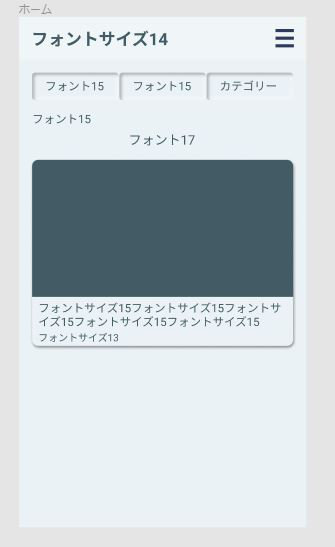
最後に、デザインが気になる画面。
今回はタグ・カテゴリ画面を簡単に作成しました。
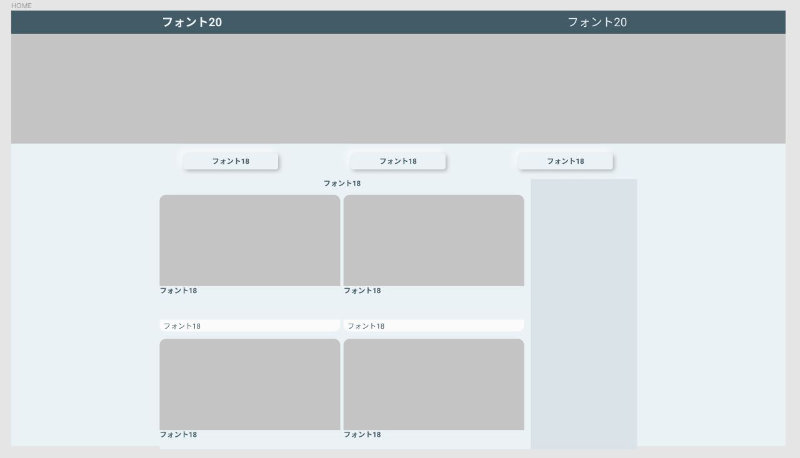
パソコン版
ここからはパソコン版を作成します。
ただ、パソコン版はほとんど時間を割いていません笑
大きく表示が変わる場所をプロトタイプしています。
※当ブログでは記事一覧がスマホ版は1列。パソコン版は2列です。

全部作成後、全体を微調整して開発に望みました。
開発中でも修正が面倒くさい所は、プロトタイプに戻って調整してます。
私は数値系は変数化しているので、2~3回程度戻りました。
まとめ
今回は当サイトのプロトタイプデザインについて書いていきました。
プロトタイプは漫画でいうとラフ画のような位置づけなので
プロトタイプの時に大きく要素を動かして考察しましょう。
Webプログラマーの方は位置が変わると😫となった経験はあると思います笑