
VuePress-GitHub-Netlifyで環境構築
今回は今までとは流れを変え、当サイトの環境構築について書いていきます。
使用するサービス
- GitHub (opens new window):コード管理
- Netlify (opens new window):静的サイトホスティング
全体的な流れは以下です。
- ローカルで開発・執筆
- GitHubでソースコードをネットワークにアップロード
- Netlifyでレンタルサーバーにアップロード
※GitHubのアカウント登録、セキュリティ設定を完了してることを前提に書いていきます。
Netlify初期設定
まずはNetlifyのアカウント登録をします。
Netlifyに遷移すると以下の画面が出るので、GitHubのアカウントでログインします。

ログインしたら、GitHubでアップロードしたいリポジトリを連携します。
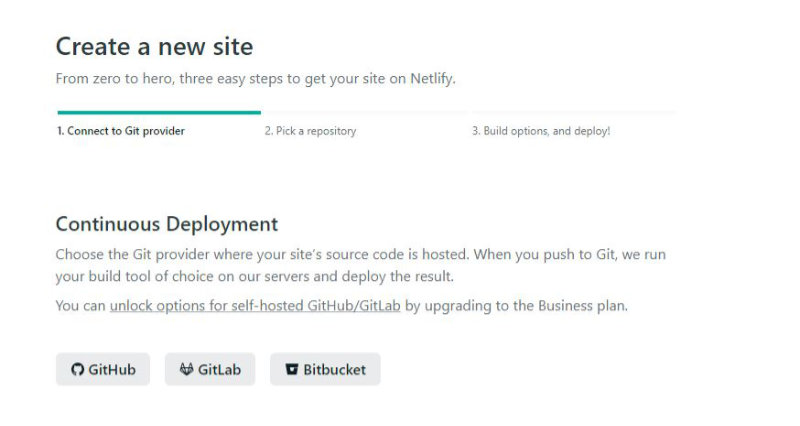
New site from Gitのボタンがあるので、クリックするとデプロイ選択画面が表示されます。
こちらもGitHubでログインし、対象リポジトリを選択します。

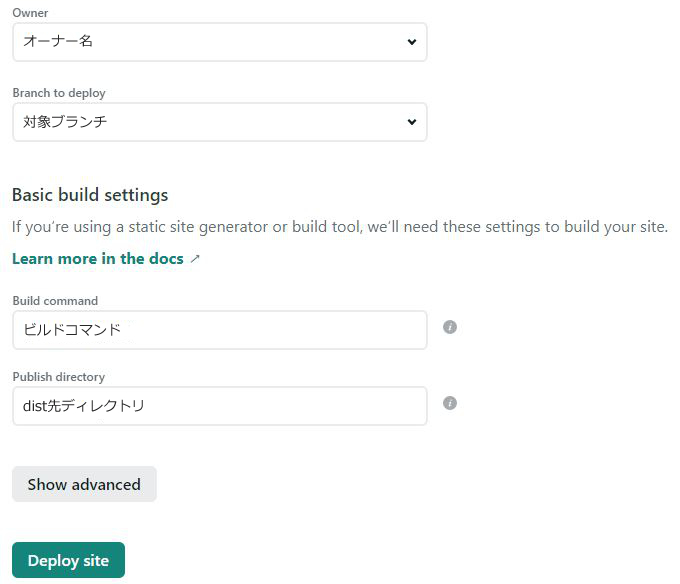
リポジトリを選択すると、細かな設定項目が表示されるので、適宜設定します。

最後に、Deploy siteをクリックするとビルドが走りるので、ステータスがPublishedなればデプロイ成功です!
設定
対象Branchが更新されれば、自動的にアップロードされます。
※ビルドコマンドを変更すると動かなくなるので気おつけてください。
HTTPSはNetlifyが勝手に行ってくれるので、特に手動で設定する必要は無いです。
反映に時間かかるので、半日過ぎたら確認するのが良いと思います。
セキュリティ
Netlifyは2段階認証が実装されているので、設定します。
自分のアイコンをクリックすると、User settingsがメニューに表示されるのでクリックします。
クリックすると左メニューにSecurity項目があるので、クリックします。
Two-factor authenticationとタイトルに表示されれば、あとは手順どおりに設定すれば完了です。
※2段階認証画面の直リンクも貼っておきます。
https://app.netlify.com/user/security#two-factor-authentication/ (opens new window)
無料枠について
Netlifyのスタータープランはhttps://www.netlify.com/pricing/ (opens new window)に載っています。
特に気になる点としては
- 容量 100GB
- ビルド回数 300分/月
なので、動画やPNGは載せないようにするのが無難だと思います。
まとめ
今回はNetlifyの初期設定について取り上げました。
残る作業はNetlifyをこちらで設定した独自ドメインとの連携なので
次回はその手順について書く予定です。


