内部SEO対策
今日はモレブロの内部SEO対策の一部を紹介します。
VuePress/blogをカスタマイズしてブログを自作|構成編では
プログラミング視点からSEO書いてあるのでより理解できます。
内部SEO対策とは

イメージはどの部屋にもアクセスしやすい家を作る感じです。
サイト内の各ページにアクセスしやすくすることで、Googleが良いサイトだと認識します。
今からは各ページにアクセスしやすくする方法を紹介します。
カテゴリ構造
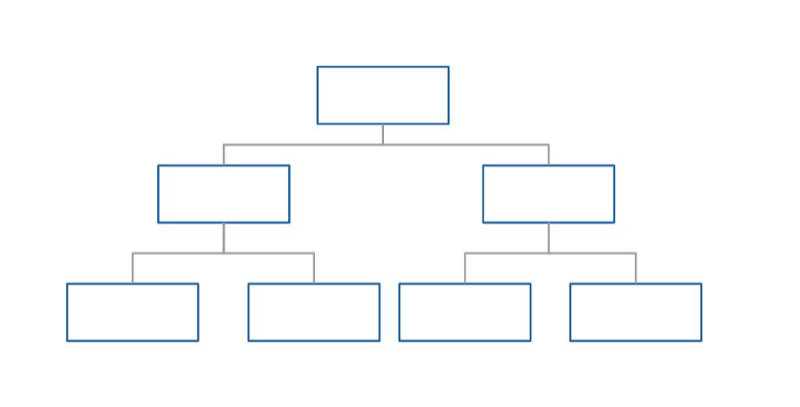
カテゴリ構造とは以下の画像ように

サイトTOPを樹形図始点として設計する構造です。
管理者は記事ごとに管理しやすくなり
ユーザーは検索性が上がります。
パンくずリスト
カテゴリ構造をより効果的にするのがパンくずリストです。

こんな感じのデザインです。
クリックすると対象のカテゴリページに移動します。
パンくずリストはユーザーに、サイト内の現在地を教えるヒントになります。
同時に移動手段にもなります。
1度で2度おいしい機能ですね。
サイト上部とサイト下部に設置するのが一般的です。
階層構造の注意点
階層構造はGoodな機能ですが、乱雑に構成すると使いづらくなります。
階層構造は広く浅くしてください。
具体的な数値を出すと、3階層以内で収めるのがBestです。
現実で例えてみます。
電車で目的地に向かう時
乗り換えが1回と10回だと、1回を選ぶますよね?
※私が現実で、10回乗り換え必要ある場所は諦めると思います笑
つまり、電車の乗り換え=クリックする回数と思ってもらうと面倒くささが理解しやすいと思います。
面倒くささと実用性のバランスを取った限界点が3階層なので、抑えられるよう頑張ってみましょう。
タグ
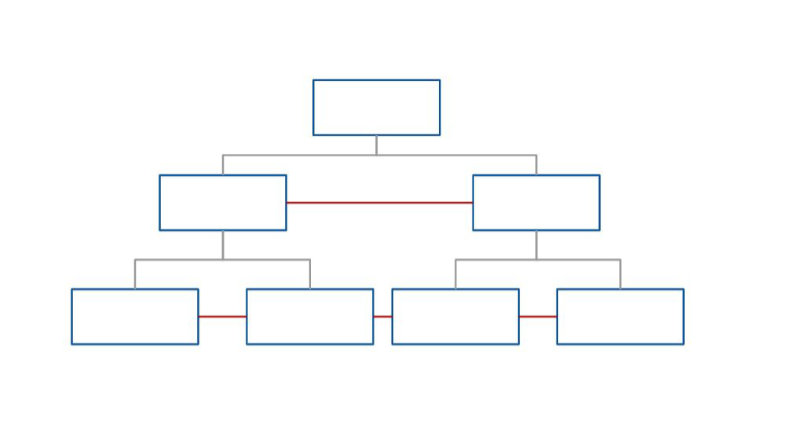
タグはカテゴリ構造に橋をかける機能です。

カテゴリが縦のつながりで、タグが横のつながりです。
タグ機能があることで、よりアクセスしやすくなります。
サイトマップ
今まではユーザーが使いやすくする機能でしたが
サイトマップはGoogle向け機能になります。
カテゴリとタグを一覧で並べるイメージです。
Googleの仕組み上、サイトマップがあると周りやすくなるのでXMLファイルは作成しましょう。
作成方法はVuePressをカスタマイズしてブログを自作|画像系・サイトマップ編に書いてます。
除外
404ページなどGoogleに見てほしくないページは、除外機能を使ってアクセスを回避しましょう。
最小限のページにすると、サイトにミスがあったとしても被害を最小限におさえられます。
まとめ
今日はモレブロの内部SEO対策の一部を紹介しました。
基礎内容なので、是非導入してみてください。